- Sangat luas, mengerjakan atau menunjukkan sebagian besar interface, tetapi ini dilakukan dengan cara yang licik.
- Lebih sedikit aspek atau fitur dari interface yang disimulasikan, tetapi dilaksanakan dengan rincian yang sangat baik.
4. Late Prototyping
5. Low-fidelity Prototyping (prototype dengan tingkat ketepatan yang rendah)
6. Mid-fidelity prototyping (prototype dengan tingkat ketepatan sedang)
- Form skematik.
- Navigasi dan fungsi yang disimulasikan Æ biasanya berbasis pada apa yang tampil pada layar atau simulasi layar.
- Contoh tools yang digunakan: powerpoint, illustrator, dll.
- Hi-fi prototype seperti sistem akhir.
- Menggunakan bahan baku yang sama seperti produk akhir. Tools umum yang digunakan: Macromedia Director, Visual Basic, Flash, Illustrator.
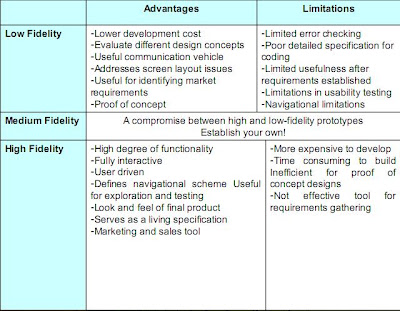
Low VS high-fidelity prototypes
- Fidelity mengacu pada tingkat kerincian dengan produk akhir
- Low-fidelity prototype Æ tidak terlalu rinci
- High fidelity prototype Æ seperti produk akhir
Low - Fidelity Prototype
High - Fidelity Prototype
- Low - fidelity prototype Characteristics
- Gambaran cepat dari sistem final
- Mempunyai fungsi atau interaksi yang terbatas
- Lebih menggambarkan konsep , perancangan, alternativ, dan layout layar dibanding model interaksi pengguna dengan sistem.
- Mendemonstrasikan secara umum ‘feel and look’ dari antarmuka pengguna.
- Tidak untuk memperlihatkan secara rinci bagaimana operasi sistem aplikasi.
- Digunakan pada awal siklus perancangan
- Memperlihatkan konsep pendekatan secara umum tanpa harus membuang banyak tenaga, biaya dan waktu.
- Characteristics of a High - fidelity prototype
- Mempunyai interaksi penuh
- Pengguna dapat memasukkan data kedalam medan masukan, menanggapi pesan, memilih icon untuk membuka window,berinteraksi dengan UI
- Mewakili fungsi-fungsi inti dari antarmuka pengguna produk
- Umumnya dibuat dengan 4GLs seperti Smalltalk atau bahasa pemrograman berbasis visual
- Dapat mensimulasikan sebagaian besar fungsi dari sistem akhir
- Trade off kecepatan dengan ketelian
- Tidak secepat dan semudah membuat prototipe low-fidelity
- Mewakili antarmuka pengguna yang akan diimplementasikan dalam produk akhir
- Mempunyai penampilan yang sangat mirip dengan produk aktual
Vertical vs Horizontal Prototypes
Merupakan teknik untuk membatasi jumlah fitur yang dipertimbangkan akan diimplementasikan
Merupakan teknik untuk membatasi jumlah fitur yang dipertimbangkan akan diimplementasikan
- Vertical
- Mengandung fungsi yang detail tapi hanya untuk beberapa fitur terpilih, dan tidak pada keseluruhan sistem.
- Misalnya dalam sistem informasi penerbangan, pengguna dapat mengakses suatu basisdata dengan data real dari penyedia informasi, tetapi tidak untuk keseluruhan data
- Mempunyai performans lebih rendah dibanding sistem final
- Tidak dalam jaringan
- Horisontal
- Mencakup seluruh antarmuka pengguna namun tanpa fungsi pokok, berupa simulasi dan belum dapat digunakan untuk melakukan pekerjaan yang sesungguhnya
- Misal, pengguna dapat mengeksekusi seluruh navigasi dan perintah pencarian, tapi tanpa memanggil informasi real.
- Mengurangi level fungsionalitas, tetapi semua fitur ada.
Scenario-based prototyping
- Mengurangi level fungsionalitas dan jumlah fitur
- Sangat mudah untuk dirancang dan diimplementasikan
- Hanya mampu untuk mensimulasikan UI sepanjang pengujian pengguna mengikuti rencana pengujian sebelumnya.
- Berukuran kecil, dapat diubah dan ditest berulang-ulang.
- Dapat dikembangkan menggunakan satu atau beberapa skenario tugas
- Low-Fidelity Prototypes
- Prototipe dengan menggunakan sketsa (contoh/tiruan) dan kertas.
- Fiktif, dengan menggunakan komponen antarmuka yang dibuat terlebih dulu pada kertas
- Medium-Fidelity Prototypes
- Membuat gambar pada komputer Storyboards
- Membangun antarmuka pengguna dalam mode test
- Membuat Slides show dan simulasi
- High-Fidelity Prototyping Techniques
- Berupa prototipe yang berbasis perangkat lunak dengan tool RAD, GUI Builders dan Editor Script
Paper prototyping
- Teknik ini memanfaatkan materi dan peralatan sederhana (kertas dan pensil) untuk membuat antarmuka sistem pada kertas.
- Model prototipe ini merupakan salah satu cara yang efektif dan berguna untuk mengevaluasi dan meng-iterasi perancangan sebelum tim memutuskan untuk mengimplementasikannya
- Elemen antarmuka seperti menu, window, dialog dan icon dapat dibuat sketsanya pada kertas.
- Dapat dikerjakan saat tim perancang duduk bersama sambil mendengarkan tanggapan pengguna.
- Pengguna dapat membuat pilihan dan mengubah atau memberi catatan pada elemen antarmuka serta menyatakan pikiran serta impresinya.
- Anggota yang lain dapat memberi catatan yang diperlukan dengan mudah.
Storyboards
- Storyboard adalah lembaran kertas yang berisi contoh tampilan antarmuka pengguna, dengan setiap antarmuka layar diperlihatkan pada lembar kertas yang berbeda.
- Suatu storyboard akan terdiri dari tampilan layar yang menggambarkan fitur sistem seperti menu, kotak dialog dan window. Setiap halaman terdapat keterangan sehingga pengguna dapat menjelajah ke seluruh aplikasi.
- Formasi dari representasi layar kedalam suatu runtun membawa pada informasi lebih lanjut tentang pelihan struktur, fungsionalitas dan navigasi yang tersedia dalam sistem yang diharapkan.
Kapan digunakan?
- Storyboard dapat diperlihatkan pada teman satu tim atau pengguna potensial, sehingga orang lain dapat melihat visualisasi dan komposisi dari antarmuka yang diharapkan, serta memberikan kritik.
- Storyboard dapat digunakan pada awal siklus perancangan yang dapat mendukung eksplorasi kemungkinan perancangan dan verifikasi awal dari kebutuhan pengguna.
Contoh (1) storyboard:
- Digunakan di awal desain.
- Biasanya digunakan dengan skenario, lebih terinci, dan dapat diputar ulang.
- Kumpulan dari sketsa/frame individual.
- menyajikan urutan inti cerita.
- menunjukkan bagaimana kemungkinan user dapat mengalami peningkatan melalui setiap aktifitas.
Contoh (2) sketsa:
- Sketsa sangat penting untuk low-fidelity prototyping.
- Jangan takut dengan kemampuan menggambar.
- Menyajikan “tampilan” yang kotor dan cepat dari interface, konsep desain, dll.
Contoh (3) “wizard-of-oz”:
- User berpikir mereka berinteraksi dengan komputer, tapi developer lebih menanggapi hasilnya daripada sistemnya.
- Biasanya dilakukan di awal desain untuk memahami apa yang diharapkan oleh user.
Referensi :
http://fenni.staff.gunadarma.ac.id/Downloads/files/11018/Prototyping.pdf
http://mti.ugm.ac.id/~yudhistira/ResourceMTI/UAS/IMK(22-07-07)/12%20-%20Prototipe.pdf





tugas pa hasan ya?
BalasHapus